A favicon is a small icon used by website browsers that adds another branding element for users to recognize your website. The icon shows up next to a website address in the browser tab and in the bookmarks section.

To add your favicon, simply follow these steps.
- Create a favicon image
- Recommended size: 16px x 16px
- Recommended type: PNG or ICO
- Use a favicon generator to help you like realfavicongenerator.net
- Within the CMS, go to the “Settings” module and click on “Logos & Icons”
- Look for the “FAVICON” section and click on “Add image” to select and upload your favicon
- Click “Done” and make sure to publish your changes
![]()
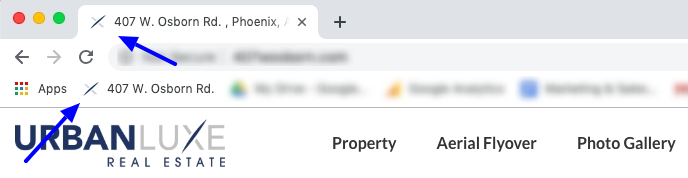
Once the changes have been saved, your favicon should show up in the browser bar for the website.
