If your marketing materials include a Matterport 3D virtual tour, you can display them directly on your property website. SharpLaunch includes a standalone Virtual Tour module to embed the entire space and a field in your Availabilities (Floor Plans) module to include a virtual tour for each listing.
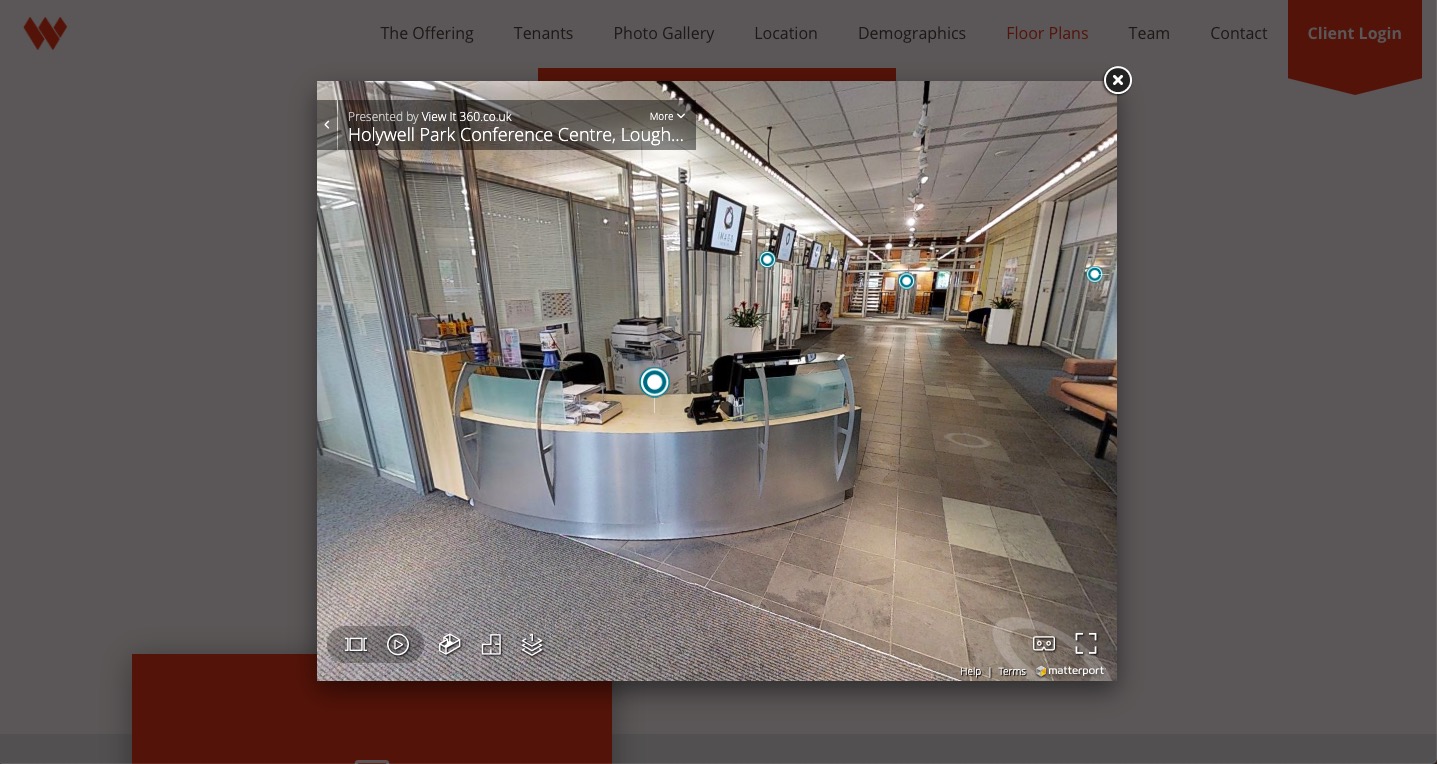
The 3D virtual tour is opened in a modal window directly on your property page, keeping your visitors engaged with the property website content.
To add a Virtual Tour module embed, use the following steps:
Property template
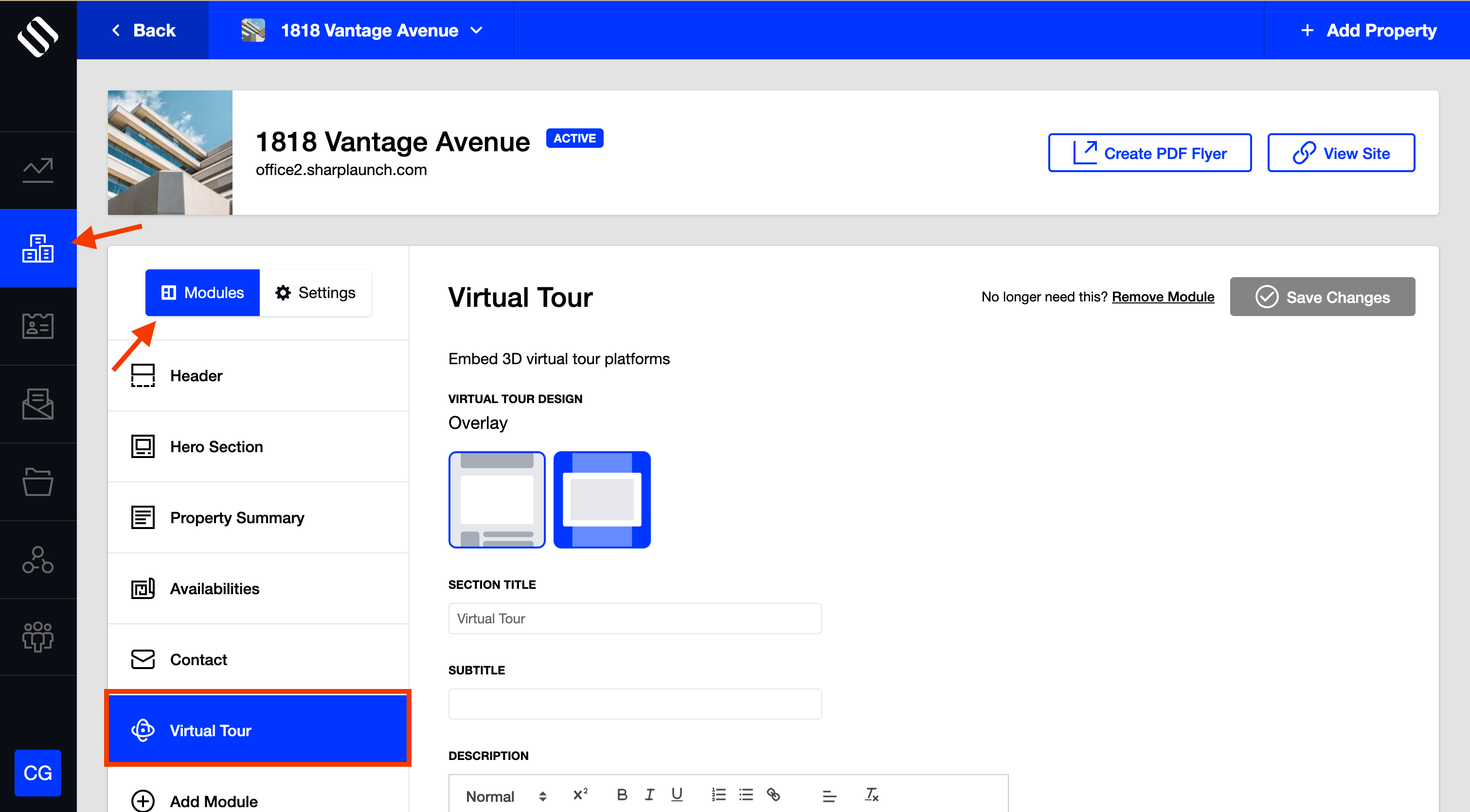
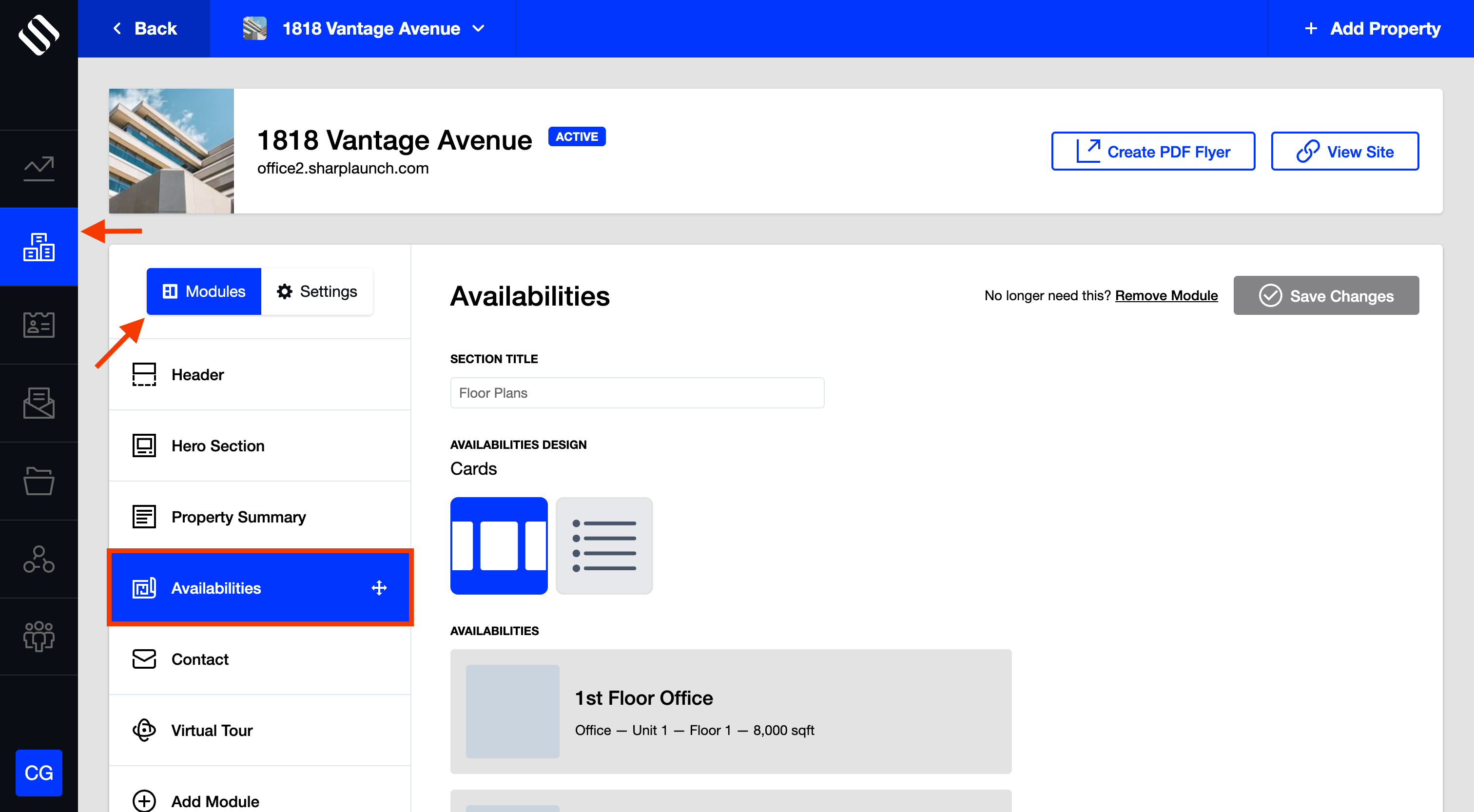
- Locate the CMS menu button on the left sidebar and access it
- Select a property from the list from the drop-down located at the top of the page
- Select the Modules tab
- Click on the button “Add module” and select Virtual Tour from the modal

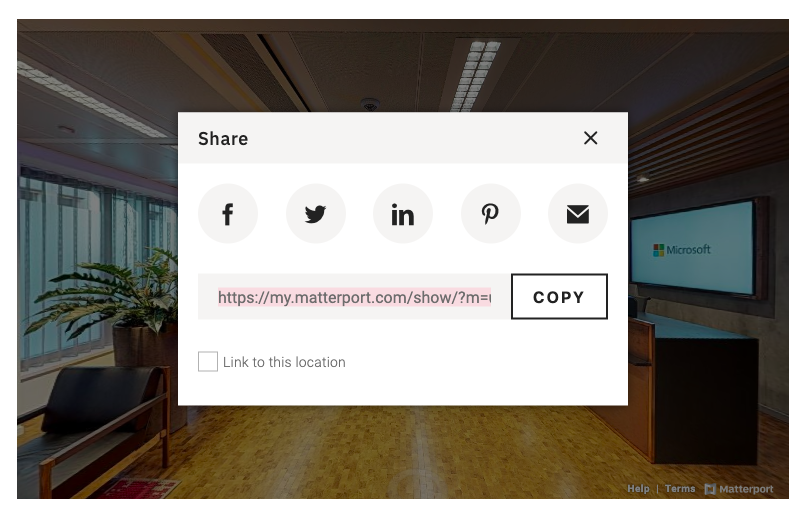
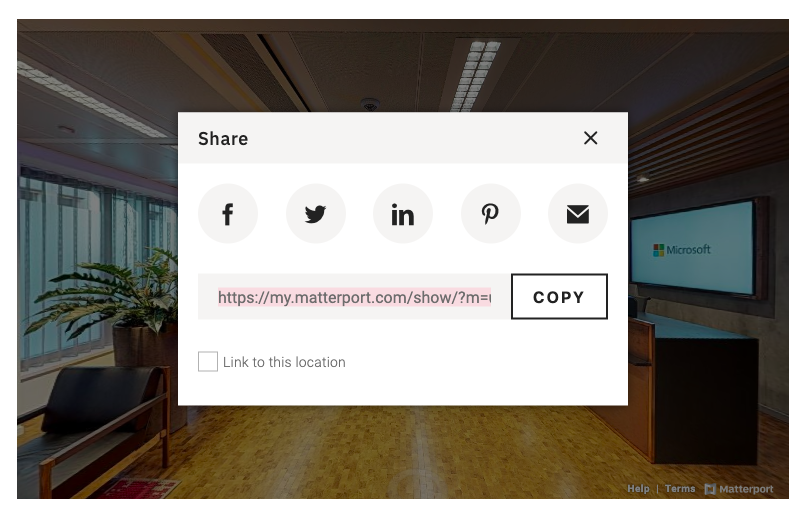
- Copy your Matterport space’s URL

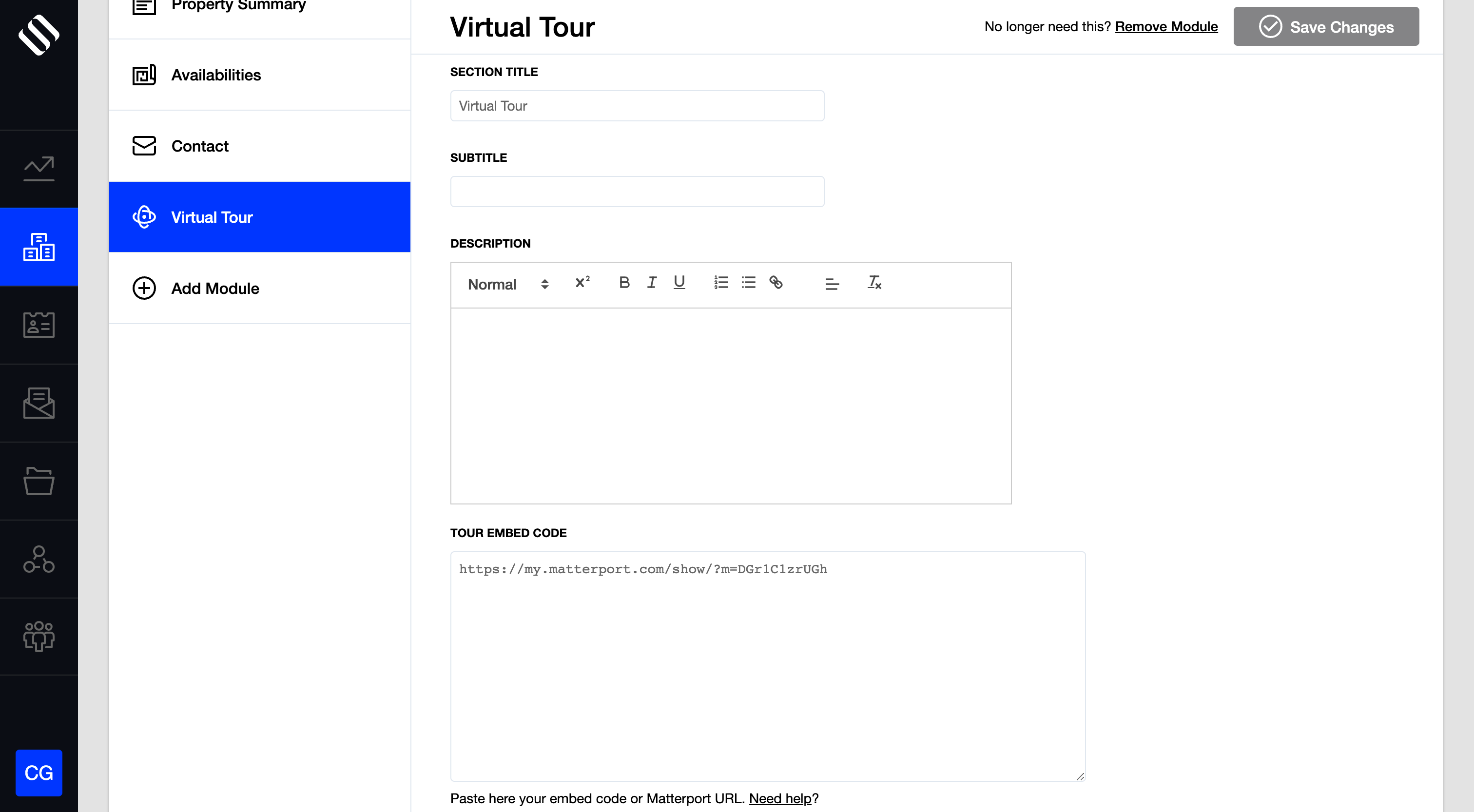
- Add a title, subtitle, optional description, and embed code or virtual tour URL

- You can select between Overlay and Embed display variations.
- The Overlay option will open a transparent window containing the video. You can also add a custom cover in size 160px x 80px that will replace the default preview.
- The Embed option will launch the video directly on the property website page.
- To add a cover, scroll down to the bottom of the page and click the button Choose Image for “Tour Cover Image”
- You can select between Overlay and Embed display variations.
- Click Save Changes located on the top right part of the page
Availabilities floor plan embed
- Locate the CMS menu button on the left sidebar and access it
- Select a property from the list from the drop-down located at the top of the page
- Select the Modules tab
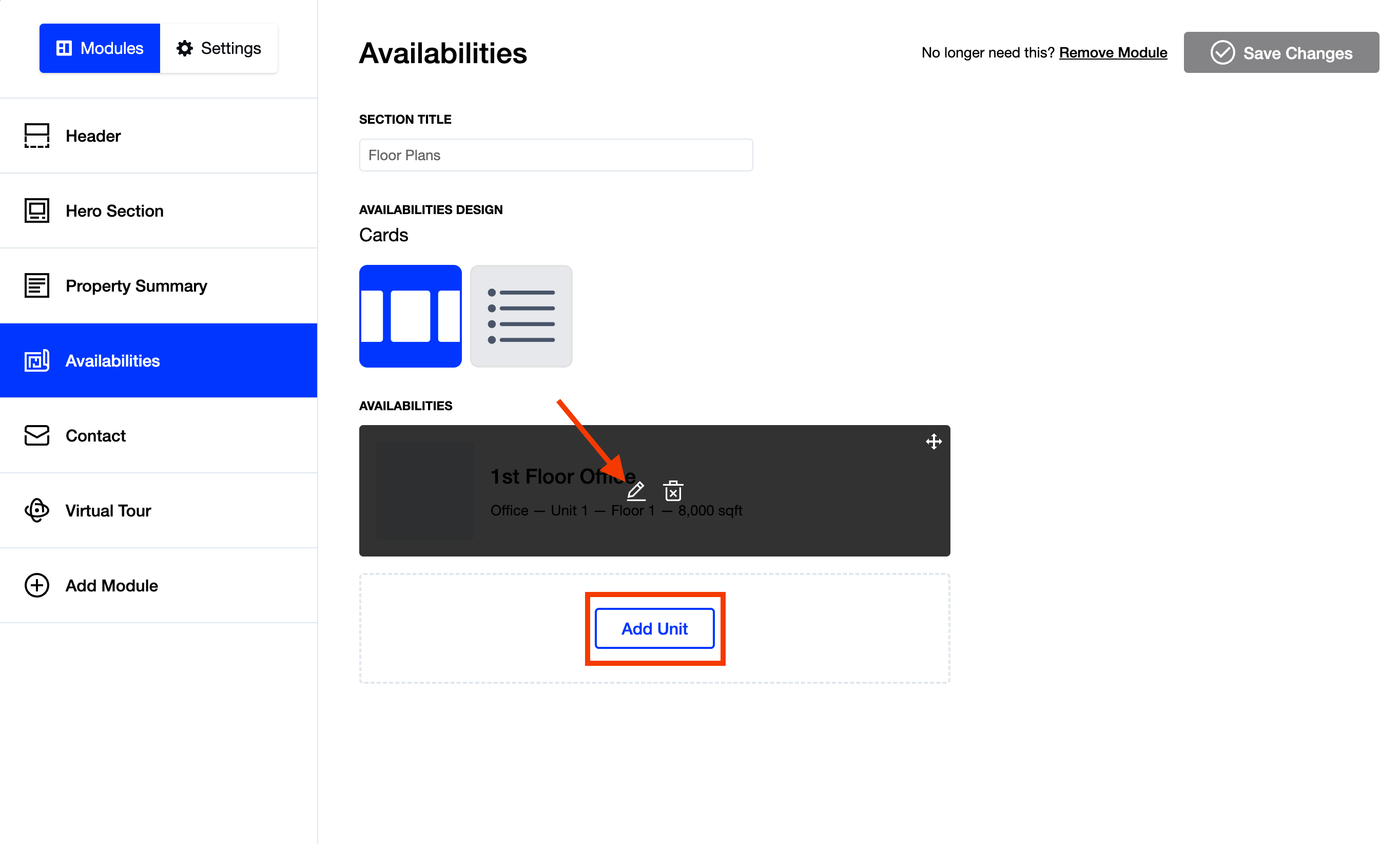
- Click on the button “Add module” and select Availabilities from the modal

- Create a unit and then click the pencil button to edit the unit

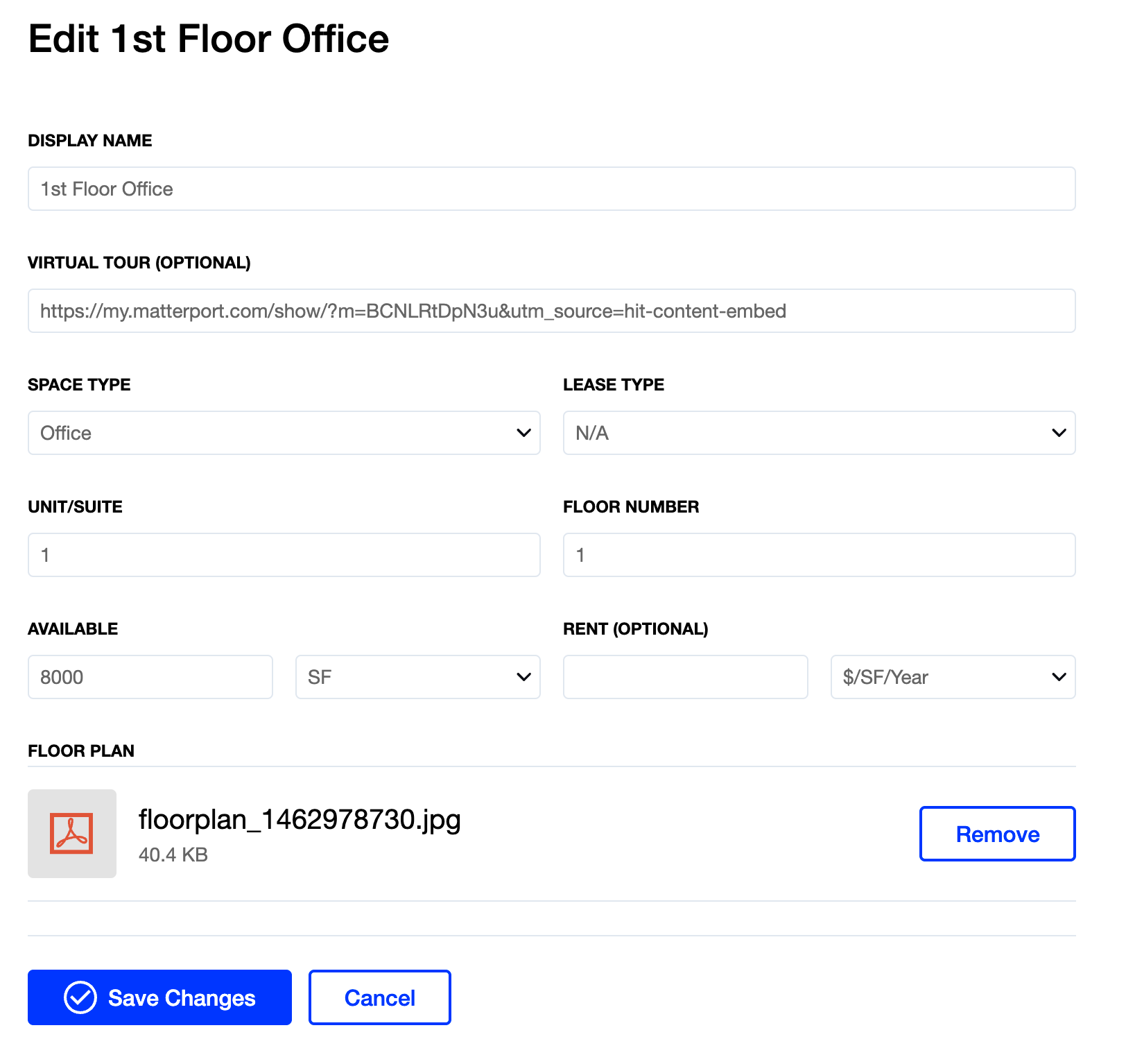
- Add a display name, space type, lease type, unit/suite, floor number, available space, and PDF for the floor plan
- Copy your Matterport space’s URL

- Add a virtual tour

- Click Save Changes located at the bottom of the page
Example of Virtual Tour